Текст книги "Создание приложений для браузера Google Chrome"

Автор книги: Алексей Крючков
Жанр: Программирование, Компьютеры
Возрастные ограничения: +12
сообщить о неприемлемом содержимом
Текущая страница: 1 (всего у книги 2 страниц) [доступный отрывок для чтения: 1 страниц]
Генератор паролей для браузера
В этой небольшой книжке будет показано как создавать простые приложения для браузера. Итак, приступим. Начнем мы с генератора паролей. В домашней папке создайте директорию с любым названием, например, pasgen. В ней будут располагаться все файлы нашего генератора. Сам генератор мы будем писать в виде приложения(расширения) для браузера Google Chrome. Наше будущее приложение будет способно генерировать пароли из пользовательских наборов символов и из встроенных в само приложение наборов. Писать мы будем с использованием простого блокнота или любого текстового редактора. Для начала создадим разметку интерфейса. Для этого в редакторе создайте файл с именем index.html и вставьте в него вот это:
<!DOCTYPE html>
<!–
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
–>
<html>
<head>
<title>Password generator</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<img src="assets/imagespg.jpg" alt="pasgen" title="pasgen">
<h2>Program for generating passwords</h2>
<hr>
<div class="form">
<select class="s">
<option>letters</option>
<option>numbers</option>
<option>letters and numbers</option>
</select>
<label for="l">password length: </label> <input type="text" value="4" class="l" >
<label for="n">number of passwords: </label> <input type="text" value="1" class="n">
<label for="us">your character set: </label> <input type="text" class="us" ><br>
<p> When you finish typing, click «Create». To clear the field, click «Clear»</p>
<input type="submit" value="Create" class="buttoncalc" > <input type="submit" value="Clear" class="buttonclear" >
</div>
<h4 class="alert"></h4>
<textarea class="ta" rows="15" cols="60">
</textarea>
<script src="generator.js"></script>
</body>
</html>
Сохраните этот файл в директории pasgen.
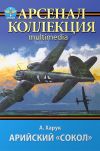
Если сейчас запустить этот код в каком-нибудь браузере, то мы увидим примерно вот это:

В верхнем левом углу вы видите надпись pasgen, здесь должно быть изображение растянутое по всей ширине. Как его добавить? Оно прописано в коде в теге img, но отсутствует в директории программы. Для добавления создайте в папке pasgen еще одну папку с именем assets, а в нее закиньте какую-нибудь картинку размером примерно 1000/123 и с именем imagespg.jpg. Также нам понадобятся иконки размером 16/16 и 128/128. Иконки должны иметь названия соответственно icon_16.png и icon_128.png и располагаться в той же папке assets.
Я использовал такие изображения:
Для шапки

Для иконки

Еще один нюанс. Чтобы у нас все выглядело как надо нам понадобиться каскадная таблица стилей. В том же редакторе создайте файлик под названием styles.css и заполните его вот этим содержимым:
a{
outline:none;
}
hr{
width: 100%;
size: 2px;
}
img{
width: 100%;
height: 123px;
}
Сохраните файл стилей в папке pasgen.
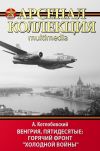
После того как вы выполните все вышесказанное и запустите index.html вы увидите приблизительно следующее:

Но вот ведь незадача! Ничего не работает! Ну, конечно, кроме выпадающего списка и полей для ввода/вывода данных. Чтобы заработало все остальное нам нужен еще один файл. Тот самый где будет расписана вся логика нашей программы. В редакторе создайте файл с именем generator.js и вставьте туда следующий текст:
var l=document.querySelector(«.l»);
var n=document.querySelector(«.n»);
var us=document.querySelector(«.us»);
var s=document.querySelector(«.s»);
var buttonCalc=document.querySelector(«.buttoncalc»);
var buttonClear=document.querySelector(«.buttonclear»);
var alert=document.querySelector(«.alert»);
var ta=document.querySelector(«.ta»);
buttonCalc.addEventListener(«click»,showResult);
buttonClear.addEventListener(«click»,clear);
function showResult(){
var pasLength=0;
var pasQuantitet=0;
var argument="";
var pas="";
var multiPas="";
if (isNullInField(l.value)){
alert.textContent="enter the length of the password";
alert.style.color="red";
l.focus();
return;
}
if (isNullInField(n.value)){
alert.textContent="enter the number of passwords";
alert.style.color="red";
n.focus();
return;
}
pasLength=Number(l.value);
pasQuantitet=Number(n.value);
if(pasLength<1||pasLength>1000){
alert.textContent="The password must be between 1 and 1000 characters in length";
alert.style.color="red";
l.focus();
return;
}
if(pasQuantitet<1||pasQuantitet>100){
alert.textContent="The number of passwords must be from 1 to 100";
alert.style.color="red";
n.focus();
return;
}
alert.textContent="";
if(isNullInField(us.value)){
argument=combinations(s.selectedIndex);
}else{
argument=us.value;
}
for(var i=0;i<pasQuantitet;i++){
pas=passwordCreator(argument,pasLength);
if(pas===""){
alert.textContent="Remove all spaces!";
alert.style.color="red";
us.focus();
return;
}else{
alert.textContent="";
}
multiPas+=pas+"n";
}
ta.textContent=multiPas;
}
function passwordCreator(s,q){
var str="";
var masSymbols=[];
masSymbols=s.split("");
for (var i=0;i<s.length;i++){
if (masSymbols[i]===" "){
return "";
}
}
for (var i=0;i<q;i++){
str+=masSymbols[Math.floor(Math.random() * s.length)]+"";
}
return str;
}
function combinations(m){
var str;
switch (m){
case 0:
str="abcdefghijklmnopqrstuvwxyz";
break;
case 1:
str="0123456789";
break;
case 2:
str="abcdefghijklmnopqrstuvwxyz0123456789";
break;
default :
break;
}
return str;
}
function clear(){
ta.textContent="";
}
function isNullInField(p){
return p.trim().length===0;
}
Сохранив новый файл в директории приложения и запустив наш генератор уже известным вам способом вы должны увидеть, что все заработало! Конечно, при условии, что вы все сделали правильно! Пока испытайте программку, разберитесь где здесь что и как работает, а потом перейдем к следующему этапу. Какому еще этапу? Ведь, вроде все работает, все запускается! Но вы ведь не забыли, что мы пишем приложение для браузера Chrome, правда?
Итак, продолжим! Нам потребуется закинуть в папку генератора еще два файла. Первый это background.js, в котором находится инструкция для отрисовки окна программы и что там следует отобразить, а также какие размеры окна задать по-умолчанию. Второй файл это manifest.json, в нем содержится информация о версии программы, ее описание, название, где находятся иконки и какой скрипт запускать. В нашем случае запускается background.js. Код background.js:
/**
* Listens for the app launching, then creates the window.
*
* @see http://developer.chrome.com/apps/app.runtime.html
* @see http://developer.chrome.com/apps/app.window.html
*/
chrome.app.runtime.onLaunched.addListener(function(launchData) {
chrome.app.window.create(
'index.html',
{
id: 'mainWindow',
bounds: {width: 1100, height: 650}
}
);
});
Код manifest.json:
{
«manifest_version»: 2,
«name»: «Password generator»,
«short_name»: «Password generator»,
«description»: «Program for generating passwords»,
«version»: «0.0.1»,
«minimum_chrome_version»: «38»,
«icons»: {
«16»: «assets/icon_16.png»,
«128»: «assets/icon_128.png»
},
«app»: {
«background»: {
«scripts»: ["background.js"]
}
}
}
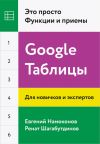
После всех манипуляций директория pasgen должна выглядеть так:

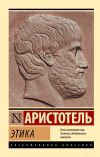
Как теперь это все добавить в Chrome? Открываем браузер, в верхнем правом углу жмем вертикальные три точки. В открывшемся меню выбираем «дополнительные инструменты» и там в подменю нажимаем «расширения». В появившемся окне в самом верху жмем «режим разработчика» и далее на кнопку «загрузить распакованное расширение». В окне выбора находим нашу директорию pasgen и загружаем ее. Все! Теперь наш генератор должен появиться в списке расширений браузера и в меню «сервисы», а также в системном меню в разделе «приложения Chrome». Надеюсь, что у вас все получилось! Напоследок вот вам скриншот запущенного генератора:

Теперь, когда у вас уже имеется некоторый опыт предлагаю создать еще три приложения. Логика здесь та же самая, что и в предыдущем примере. Новые файлы это index.html, *.js(вместо звездочки – имя файла) и manifest.json, хотя в последнем мы меняем только название и описание приложения. Также создаем другие иконки и файлы изображений для шапки(в согласии со строкой img src="assets/имя_файла.jpg" alt=… в файле index.html). Итак, приступим.
Калькулятор ИМТ(Индекса Массы Тела)
Код index.html:
<!DOCTYPE html>
<html>
<head>
<title>BMI Calculator</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<img src="assets/imagebmi.jpg" alt="bmi" title="bmi">
<h2>Calculation of the body mass index and its interpretation</h2>
<hr>
<div class="form">
<label for="m">weight in kg: </label> <input type="text" class="m" >
<label for="s">sex: </label> <select class="s">
<option>men's</option>
<option>women's</option>
</select>
<label for="h">height in cm: </label> <input type="text" class="h">
<label for="si">wrist circumference in cm: </label> <input type="text" class="si" ><br>
<p> when you finish typing, click «Calculate».</p>
<input type="submit" value="Calculate" class="buttoncalc" >
</div>
<h4 class="alert"></h4>
<div class="results">
<p class="r0"></p>
<p class="r1"></p>
<p class="r2"></p>
<p class="r3"></p>
<p class="r4"></p>
<p class="r5"></p>
</div>
<script src="main.js"></script>
</body>
</html>
Код main.js:
var m=document.querySelector(«.m»);
var h=document.querySelector(«.h»);
var si=document.querySelector(«.si»);
var ss=document.querySelector(«.s»);
var buttonCalc=document.querySelector(«.buttoncalc»);
var alert=document.querySelector(«.alert»);
var r0=document.querySelector(«.r0»);
var r1=document.querySelector(«.r1»);
var r2=document.querySelector(«.r2»);
var r3=document.querySelector(«.r3»);
var r4=document.querySelector(«.r4»);
var r5=document.querySelector(«.r5»);
var resetButton;
m.focus();
function showResult(){
var rost=Number(h.value);
var ves=Number(m.value);
var i=Number(si.value);
if (isNullInField(h.value)||isNullInField(m.value)||isNullInField(si.value)){
alert.textContent="Fill all 3 fields!";
alert.style.color="red";
return;
}else{
alert.textContent="";
}
var pol,index,s;
if (ss.selectedIndex===0){
pol=19;
r0.textContent="Gender: male";
}else{
pol=16;
r0.textContent="Gender: female";
}
rost=rost/100;
index=ves/(rost*rost);
index=index*(pol/i);
if(index<16)s="Deficiency of weight";
else if(index>=16&&index<20)s="Insufficient weight";
else if(index>=20&&index<25)s="Norm";
else if(index>=25&&index<30)s="Pre-obese";
else if(index>=30&&index<35)s="The first degree of obesity";
else if(index>=35&&index<40)s="Second degree of obesity";
else s="Morbid obesity";
r1.textContent=somatoType(pol,i);
r2.textContent="BMI="+index;
r3.textContent=s;
if (r3.textContent==="Norm"){
r3.style.backgroundColor="green";
}else{
r3.style.backgroundColor="red";
}
r4.textContent=normalMassMin(i,rost,pol);
r5.textContent=normalMassMax(i,rost,pol);
resetButton = document.createElement('button');
resetButton.textContent = 'clear';
document.body.appendChild(resetButton);
resetButton.addEventListener('click', reset);
buttonCalc.disabled=true;
}
buttonCalc.addEventListener('click',showResult);
function reset() {
var resetP = document.querySelectorAll('.results p');
for(var i = 0 ; i < resetP.length ; i++) {
resetP[i].textContent='';
}
resetButton.parentNode.removeChild(resetButton);
buttonCalc.disabled=false;
}
function isNullInField(p){
return p.trim().length===0;
}
function normalMassMin(x,y,z){
var im=x*(y*y)/z;
return «Lower limit of normal weight: „+20*im+“ kg.»;
}
function normalMassMax(x,y,z){
var im=x*(y*y)/z;
return «Upper limit of normal weight: „+25*im+“ kg.»;
}
function somatoType(a,b){
var s="";
switch(a){
case 19:
if(b<18)s="Body type: asthenic.";
else if(b>=18&&b<=20)s="Body type: normostenic.";
else s="Body type: hypersthenic.";
break;
case 16:
if(b<15)s="Body type: asthenic.";
else if(b>=15&&b<=17)s="Body type: normostenic.";
else s="Body type: hypersthenic.";
break;
default:
break;
}
return s;
}
Код manifest.json:
{
«manifest_version»: 2,
«name»: «BMI Calculator»,
«short_name»: «BMI Calculator»,
«description»: «Calculation of BMI and its interpretation»,
«version»: «1.1.0»,
«minimum_chrome_version»: «38»,
«icons»: {
«16»: «assets/icon_16.png»,
«128»: «assets/icon_128.png»
},
«app»: {
«background»: {
«scripts»: ["background.js"]
}
}
}
Генератор примеров и уравнений
Код index.html:
<!DOCTYPE html>
<html>
<head>
<title>Mathematics</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<img src="assets/math1.jpg" alt="mathematiks" title="mathematiks">
<h2>The generator of examples and equations</h2>
<hr>
<div class="form">
<select class="t">
<option>examples</option>
<option>equations</option>
</select> <select class="t1">
<option id="s1">
<option id="s2">
<option id="s3">
<option id="s4">
<option id="s5">
<option id="s6">
<option id="s7">
<option id="s8">
<option id="s9">
<option id="s10">
<option id="s11">
<option id="s12">
<option id="s13">
<option id="s14">
<option id="s15">
</select> <label for="usernumber">Your answer: </label> <input type="text" class="usernumber"> <input type="submit" value="check" class="inspect">
</div>
<h4 class="alert"></h4>
<div>
<h1 class="prog"></h1>
<h3 class="res"></h3>
</div>
<script src="main.js"></script>
</body>
</html>
Код main.js:
var user=document.querySelector(«.usernumber»);
var prog=document.querySelector(«.prog»);
var inspectButton=document.querySelector(«.inspect»);
var t=document.querySelector(«.t»);
var t1=document.querySelector(«.t1»);
var res=document.querySelector(«.res»);
var alert=document.querySelector(«.alert»);
var result;
var str1=["random","a+b-c/d","ab+c-d/e","a/bc","ab/c","a/b+c-d","a+b-c","a-b+c","a+bc-d",
«ab-c+d-e»,"a+b-cd","a+b","a-b","a*b","a/b"];
var str2=["random","a+b-c/x=r","ab+c-d/x=r","a/bx=r","ax/c=r","a/b+c-x=r","a+x-c=r","a-b+x=r","a+bx-d=r",
«ax-c+d-e=r»,"a+b-cx=r","a+x=r","x-b=r","ax=r","a/x=r"];
inspectButton.addEventListener(«click»,inspection);
prog.addEventListener(«click»,sFormula);
t.addEventListener(«change»,sContent);
t1.addEventListener(«change»,sFormula);
user.focus();
sContent();
function nextFormula(n){
if (t.selectedIndex===0){
switch (n){
case 1:prog.textContent=arithSchema1();break;
case 2:prog.textContent=arithSchema2();break;
case 3:prog.textContent=arithSchema3();break;
case 4:prog.textContent=arithSchema4();break;
case 5:prog.textContent=arithSchema5();break;
case 6:prog.textContent=arithSchema6();break;
case 7:prog.textContent=arithSchema7();break;
case 8:prog.textContent=arithSchema8();break;
case 9:prog.textContent=arithSchema9();break;
case 10:prog.textContent=arithSchema10();break;
case 11:prog.textContent=arithSchema11();break;
case 12:prog.textContent=arithSchema12();break;
case 13:prog.textContent=arithSchema13();break;
case 14:prog.textContent=arithSchema14();break;
default:break;
}
}else {
switch (n){
case 1:prog.textContent=equatSchema1();break;
case 2:prog.textContent=equatSchema2();break;
case 3:prog.textContent=equatSchema3();break;
case 4:prog.textContent=equatSchema4();break;
case 5:prog.textContent=equatSchema5();break;
case 6:prog.textContent=equatSchema6();break;
case 7:prog.textContent=equatSchema7();break;
case 8:prog.textContent=equatSchema8();break;
case 9:prog.textContent=equatSchema9();break;
case 10:prog.textContent=equatSchema10();break;
case 11:prog.textContent=equatSchema11();break;
case 12:prog.textContent=equatSchema12();break;
case 13:prog.textContent=equatSchema13();break;
case 14:prog.textContent=equatSchema14();break;
default:break;
}
}
}
function inspection(){
var us=Number(user.value);
if (user.value.trim().length===0){
alert.textContent="Enter your answer";
alert.style.color="red";
user.focus();
return;
}else{
alert.textContent="";
}
var typeOutput1,typeOutput2;
if (t.selectedIndex===0){
typeOutput1=prog.innerText+"="+result;
typeOutput2=" Your Answer: "+us;
}else {
typeOutput1=prog.innerText+" x="+result;
typeOutput2=" Your Answer: x="+us;
}
if (us===result){
res.textContent="RIGHT! "+typeOutput1;
res.style.backgroundColor="green";
}else{
res.textContent="WRONG! The correct answer is: "+typeOutput1+typeOutput2;
res.style.backgroundColor="red";
}
if (t1.selectedIndex===0){
nextFormula(Math.floor(Math.random() * 14) + 1);
}else{
nextFormula(t1.selectedIndex);
}
user.value="";
user.focus();
}
function sContent(){
if (t.selectedIndex===0){
for (i=0;i<15;i++){
document.getElementById("s"+(i+1)).innerHTML=str1[i];
}
}else{
for (i=0;i<15;i++){
document.getElementById("s"+(i+1)).innerHTML=str2[i];
}
}
if (t1.selectedIndex===0){
nextFormula(Math.floor(Math.random() * 14) + 1);
}else{
nextFormula(t1.selectedIndex);
}
user.value="";
user.focus();
}
function sFormula(){
if (t1.selectedIndex===0){
nextFormula(Math.floor(Math.random() * 14) + 1);
}else{
nextFormula(t1.selectedIndex);
}
user.value="";
user.focus();
}
function arithSchema1(){
var a,b,c,d;
do {
a=Math.floor(Math.random() * 100) + 1;
b=Math.floor(Math.random() * 100) + 1;
c=Math.floor(Math.random() * 100) + 1;
d=Math.floor(Math.random() * 100) + 2;
}while (c%d!==0||c===d);
result=a+b-Math.floor(c/d);
return a+"+"+b+"-"+c+"/"+d;
}
function arithSchema2(){
var a,b,c,d,e;
do {
a=Math.floor(Math.random() * 100) + 2;
b=Math.floor(Math.random() * 100) + 2;
c=Math.floor(Math.random() * 100) + 1;
d=Math.floor(Math.random() * 100) + 1;
e=Math.floor(Math.random() * 100) + 2;
}while (d%e!==0||d===e);
result=a*b+c-Math.floor(d/e);
return a+"*"+b+"+"+c+"-"+d+"/"+e;
}
function arithSchema3(){
var a,b,c;
do {
a=Math.floor(Math.random() * 1000) +1;
b=Math.floor(Math.random() * 100) + 2;
c=Math.floor(Math.random() * 10) + 2;
}while (a%b!==0||a===b);
result=Math.floor(a/b)*c;
return a+"/"+b+"*"+c;
}
function arithSchema4(){
var a,b,c;
do {
a=Math.floor(Math.random() * 10) + 2;
b=Math.floor(Math.random() * 100) + 2;
c=Math.floor(Math.random() * 100) + 2;
}while (b%c!==0||b===c);
result=a*Math.floor(b/c);
return a+"*"+b+"/"+c;
}
function arithSchema5(){
var a,b,c,d;
do {
a=Math.floor(Math.random() * 1000) + 1;
b=Math.floor(Math.random() * 100) + 2;
c=Math.floor(Math.random() * 100) + 1;
d=Math.floor(Math.random() * 100) + 1;
}while (a%b!==0||a===b);
result=Math.floor(a/b)+c-d;
return a+"/"+b+"+"+c+"-"+d;
}
function arithSchema6(){
var a,b,c;
a=Math.floor(Math.random() * 100) + 1;
b=Math.floor(Math.random() * 100) + 1;
c=Math.floor(Math.random() * 100) + 1;
result=a+b-c;
return a+"+"+b+"-"+c;
}
function arithSchema7(){
var a,b,c;
a=Math.floor(Math.random() * 100) + 1;
b=Math.floor(Math.random() * 100) + 1;
c=Math.floor(Math.random() * 100) + 1;
result=a-b+c;
return a+"-"+b+"+"+c;
}
function arithSchema8(){
var a,b,c,d;
a=Math.floor(Math.random() * 100) + 1;
b=Math.floor(Math.random() * 100) + 2;
c=Math.floor(Math.random() * 10) + 2;
d=Math.floor(Math.random() * 100) + 1;
result=a+b*c-d;
return a+"+"+b+"*"+c+"-"+d;
}
function arithSchema9(){
var a,b,c,d,e;
a=Math.floor(Math.random() * 10) + 2;
b=Math.floor(Math.random() * 100) + 2;
c=Math.floor(Math.random() * 100) + 1;
d=Math.floor(Math.random() * 100) + 1;
e=Math.floor(Math.random() * 100) + 1;
result=a*b-c+d-e;
return a+"*"+b+"-"+c+"+"+d+"-"+e;
}
function arithSchema10(){
var a,b,c,d;
a=Math.floor(Math.random() * 100) + 1;
b=Math.floor(Math.random() * 100) + 1;
c=Math.floor(Math.random() * 100) + 2;
d=Math.floor(Math.random() * 10) + 2;
result=a+b-c*d;
return a+"+"+b+"-"+c+"*"+d;
}
function arithSchema11(){
var a,b;
a=Math.floor(Math.random() * 100) + 1;
b=Math.floor(Math.random() * 100) + 1;
result=a+b;
return a+"+"+b;
}
function arithSchema12(){
var a,b;
a=Math.floor(Math.random() * 100) + 1;
b=Math.floor(Math.random() * 100) + 1;
result=a-b;
return a+"-"+b;
}
function arithSchema13(){
var a,b;
a=Math.floor(Math.random() * 100) + 1;
b=Math.floor(Math.random() * 10) + 2;
result=a*b;
return a+"*"+b;
}
function arithSchema14(){
var a,b;
do {
a=Math.floor(Math.random() * 1000) + 1;
b=Math.floor(Math.random() * 100) + 2;
}while (a%b!==0||a===b);
result=Math.floor(a/b);
return a+"/"+b;
}
function equatSchema1(){
var a,b,c,d,r;
do {
a=Math.floor(Math.random() * 100) + 1;
b=Math.floor(Math.random() * 100) + 1;
c=Math.floor(Math.random() * 100) + 1;
d=Math.floor(Math.random() * 100) + 2;
}while (c%d!==0||c===d);
r=a+b-Math.floor(c/d);
result=d;
return a+"+"+b+"-"+c+"/x"+"="+r;
}
function equatSchema2(){
var a,b,c,d,e,r;
do {
a=Math.floor(Math.random() * 100) + 2;
b=Math.floor(Math.random() * 100) + 2;
c=Math.floor(Math.random() * 100) + 1;
d=Math.floor(Math.random() * 100) + 1;
e=Math.floor(Math.random() * 100) + 2;
}while (d%e!==0||d===e);
r=a*b+c-Math.floor(d/e);
result=e;
return a+"*"+b+"+"+c+"-"+d+"/x"+"="+r;
}
function equatSchema3(){
var a,b,c,r;
do {
a=Math.floor(Math.random() * 1000) + 1;
b=Math.floor(Math.random() * 100) + 2;
c=Math.floor(Math.random() * 10) + 2;
}while (a%b!==0||a===b);
r=Math.floor(a/b)*c;
result=c;
return a+"/"+b+"x"+"="+r;
}
function equatSchema4(){
var a,b,c,r;
do {
a=Math.floor(Math.random() * 10) + 2;
b=Math.floor(Math.random() * 100) + 2;
c=Math.floor(Math.random() * 100) + 2;
}while (b%c!==0||b===c);
r=a*Math.floor(b/c);
result=b;
return a+"x"+"/"+c+"="+r;
}
function equatSchema5(){
var a,b,c,d,r;
do {
a=Math.floor(Math.random() * 1000) + 1;
b=Math.floor(Math.random() * 100) + 2;
c=Math.floor(Math.random() * 100) + 1;
d=Math.floor(Math.random() * 100) + 1;
}while (a%b!==0||a===b);
r=Math.floor(a/b)+c-d;
result=d;
return a+"/"+b+"+"+c+"-"+"x"+"="+r;
}
function equatSchema6(){
var a,b,c,r;
a=Math.floor(Math.random() * 100) + 1;
b=Math.floor(Math.random() * 100) + 1;
c=Math.floor(Math.random() * 100) + 1;
r=a+b-c;
result=b;
return a+"+"+"x"+"-"+c+"="+r;
}
function equatSchema7(){
var a,b,c,r;
a=Math.floor(Math.random() * 100) + 1;
b=Math.floor(Math.random() * 100) + 1;
c=Math.floor(Math.random() * 100) + 1;
r=a-b+c;
result=c;
return a+"-"+b+"+"+"x"+"="+r;
}
function equatSchema8(){
var a,b,c,d,r;
a=Math.floor(Math.random() * 100) + 1;
b=Math.floor(Math.random() * 100) + 2;
c=Math.floor(Math.random() * 10) + 2;
d=Math.floor(Math.random() * 100) + 1;
r=a+b*c-d;
result=c;
return a+"+"+b+"x"+"-"+d+"="+r;
}
function equatSchema9(){
var a,b,c,d,e,r;
a=Math.floor(Math.random() * 10) + 2;
b=Math.floor(Math.random() * 100) + 2;
c=Math.floor(Math.random() * 100) + 1;
d=Math.floor(Math.random() * 100) + 1;
e=Math.floor(Math.random() * 100) + 1;
r=a*b-c+d-e;
result=b;
return a+"x"+"-"+c+"+"+d+"-"+e+"="+r;
}
function equatSchema10(){
var a,b,c,d,r;
a=Math.floor(Math.random() * 100) + 1;
b=Math.floor(Math.random() * 100) + 1;
c=Math.floor(Math.random() * 100) + 2;
d=Math.floor(Math.random() * 10) + 2;
r=a+b-c*d;
result=d;
return a+"+"+b+"-"+c+"x"+"="+r;
}
function equatSchema11(){
var a,b,r;
a=Math.floor(Math.random() * 100) + 1;
b=Math.floor(Math.random() * 100) + 1;
r=a+b;
result=b;
return a+"+"+"x"+"="+r;
}
function equatSchema12(){
var a,b,r;
a=Math.floor(Math.random() * 100) + 1;
b=Math.floor(Math.random() * 100) + 1;
r=a-b;
result=a;
return "x"+"-"+b+"="+r;
}
function equatSchema13(){
var a,b,r;
a=Math.floor(Math.random() * 10) + 2;
b=Math.floor(Math.random() * 100) + 1;
r=a*b;
result=b;
return a+"x"+"="+r;
}
function equatSchema14(){
var a,b,r;
do {
a=Math.floor(Math.random() * 1000) + 1;
b=Math.floor(Math.random() * 100) + 2;
}while (a%b!==0||a===b);
r=Math.floor(a/b);
result=b;
return a+"/"+"x"+"="+r;
}
Код manifest.json:
{
«manifest_version»: 2,
«name»: «Mathematics»,
«short_name»: «Mathematics»,
«description»: «The generator of examples and equations»,
«version»: «0.0.1»,
«minimum_chrome_version»: «38»,
«icons»: {
«16»: «assets/icon_16.png»,
«128»: «assets/icon_128.png»
},
«app»: {
«background»: {
«scripts»: ["background.js"]
}
}
}
Внимание! Это не конец книги.
Если начало книги вам понравилось, то полную версию можно приобрести у нашего партнёра - распространителя легального контента. Поддержите автора!