Текст книги "Создание сайтов"

Автор книги: Николай Евдокимов
Жанр: Программирование, Компьютеры
Возрастные ограничения: +12
сообщить о неприемлемом содержимом
Текущая страница: 5 (всего у книги 27 страниц) [доступный отрывок для чтения: 9 страниц]
Это банально, но смотрите на сайт самой студии. За эту рекомендацию многие нас осудят, но в ней есть смысл. Пословице вопреки у хорошего сапожника в веб-разработке должны быть добротные сапоги.
Проверьте, есть ли в портфолио у фирмы сайты той же категории, что и ваш. Если да, то попробуйте сформулировать, все ли в них вам нравится.
Так повелось, что до сих пор значительная часть заказчиков выбирает веб-студию по сарафанному радио, опираясь на советы друзей и коллег, и не сказать чтобы это был худший метод. Посмотрите на сайты тех, от кого исходят рекомендации, полюбопытствуйте у них, насколько они довольны сотрудничеством с компанией, которой поют дифирамбы.
Пристально изучите портфолио приглянувшейся вам компании, смотря не только на количество выполненных ею работ, но и на их сложность, на типы сайтов: допустим, если вдруг все девяносто четыре – сайты-визитки, то где гарантия, что эта фирма сделает вам интернет-магазин по высшему разряду? Учитывайте динамику пополнения портфолио: насколько часто в него добавлялись новые проекты, становились ли с течением времени солиднее клиенты, берется ли фирма за более сложные задачи, чем раньше.
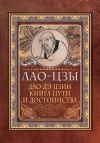
Прочтите отзывы клиентов веб-студии и, конечно, не только на ее собственном сайте. Посмотрите, участвует ли компания в авторитетных отраслевых рейтингах (рис. 7, также см. блок «Полезно знать»). Если участвует, то какие места занимает сейчас и занимала в прошлом.

Рис. 7. Топ веб-студий за 2013 год по версии «Рейтинга Рунета» (со страницы http://www.ratingruneta.ru)
Можно также, особенно если вы разрываетесь между несколькими вариантами, устроить тендер – так сказать, «кинуть клич заранее установленной тональности и тембра». Иными словами, выслать бриф (не скрывая, что он отправлен не в одну веб-студию) вкупе со встречными вопросами. Вам надо разведать как минимум данные по следующим пунктам.
• Общая характеристика веб-студии, избранные работы из ее портфолио, а также те, которые наиболее подходят вашей заявке.
• Приблизительная смета и факторы, от которых может зависеть изменение стоимости той или иной части работ.
• На каких юридических условиях работает студия (рис. 8).
• Описание этапов реализации проекта и опорных точек, по достижении которых будут сдаваться промежуточные итоги.
• Сроки сдачи проекта и ориентировочный график работ.
• На какой технологической основе студия готова реализовать сайт: сторонняя CMS (если да, то какая именно), собственный движок, какие-либо фреймворки. Языки программирования, системы управления базами данных, веб-серверы, которые предлагается задействовать в проекте.
• Какую проектную команду компания считает целесообразным выделить под выполнение очерченного вами круга задач: состав, кратко – компетенции и опыт каждого сотрудника.
• Документация по проекту (что будет подготовлено к моменту сдачи проекта, кроме самого сайта).
• На каких условиях, в том числе с финансовой точки зрения, будет осуществляться дальнейшая поддержка сайта.

Рис. 8. Хороший знак, когда веб-студия четко расставляет акценты в подаче брифа и в вопросах юридического характера (со страницы http://artgorbunov.ru/bureau/contract/)
Прекрасно, если в тендерной заявке веб-студия выступит со своими идеями по поводу вашего сайта. Требовать ли от потенциального исполнителя эскизов и макетов, вопрос дискуссионный, но мы ответим скорее отрицательно. Подобное может быть оправданно разве что на проектах с очень крупными бюджетами и/или при работе с госзаказом.
Обязательно прислушивайтесь к себе: комфортно ли вам общаться с представителями студии, насколько аргументированно они отстаивают свои доводы. Вам с ними хоть и не жить, но работать бок о бок не одну неделю. Тем более что, возможно, эта компания будет заниматься техподдержкой вашего сайта. Поэтому быть приятными друг другу – не такое уж абсурдное в своей кажущейся сентиментальности требование.
И помните: вы создаете сайт не на века, а на некий отрезок времени в обозримом будущем. Чтобы воплотить первый свой интернет-проект в графике и коде, вам необязательно разоряться на услуги топовой московской студии. Почему бы не поддержать рублем крепкую региональную, которая стабильно выдает продукт качеством выше среднего, и не расти ближайшие года три вместе с ней? И да здравствует баланс между «шашечками» и «ехать».
Как договариваться с веб-студиейПо нашему опыту, негативные стороны работы с веб-студией, перво-наперво инертность, поддаются сглаживанию – за счет того самого человеческого фактора, который и предопределяет эти досадные особенности. Клин клином вышибают, а по-модному говоря, на всякий баг в системе у нас лайфхак[9]9
Лайфхак (от англ. lifehack) – «взлом» окружающей действительности или рутины для скорейшего достижения личных целей.
[Закрыть] по теме.
Вариант «изменить систему изнутри» отпадает, да и шут с ним: вы же сайт сделать хотите, а не совершить корпоративную микрореволюцию. Однако почему бы не попробовать найти того, чье плечо послужит вам рычагом, способным оказывать мягкое давление на разработочную махину и ускорять процессы в ее недрах? Посмотрим, с кем вы будете контактировать на протяжении реализации проекта.
Почти всегда открывает вашу коммуникативную одиссею встреча со штатным кудесником веб-студии (зачастую ее директором, особенно если контора региональная), чья святая обязанность и суперспособность – обаять вас и оставить в приятном изумлении, готовым к подписанию договора. Голос за кадром: «Вы его больше никогда не увидите». Харизматичный мастер убеждения понесся растапливать сердца другим, а вы и не заметили, как оказались переданы в руки менеджера по продажам, которые умеют считать купюры, но, скорее всего, не касаются ни интерфейсов, ни проектной документации. С одной стороны, этот специалист должен подвести вас к подписанию договора, уточнив ваши требования к сайту, с другой – невелика вероятность того, что ваши желания и стремления будут бережно донесены до конечных исполнителей: юзабилистов, программистов, дизайнеров, верстальщиков. Сейлз (от англ. sales – «продажи») не горит желанием вас обмануть. Более того, он в большинстве случаев рад бы сделать все, что в его силах, чтобы согласование ваших запросов с возможностями студии прошло без конфликтов, но не успевает. После подписания договора вас поджидает очередная карусель лиц, и перед вами предстает новая персона – аккаунт-менеджер, который будет вас, как принято говорить, «вести».
А вот здесь внимание. Сейчас мы нашепчем вам несусветную ересь, за которую нас, будьте уверены, заклюют коллеги по отрасли веб-разработки – и справедливо, потому что она нарушает их бизнес-логику! – однако лично вам это отступление наверняка принесет пользу.
В лучшем случае аккаунт-менеджера вам выделят из числа не самых занятых. Казалось бы, какая разница, кто будет «цифровым курьером» между вами и «интернет-строителями»? Большая. Аккаунт-менеджер, в сущности, ваша единственная надежда и опора в круговерти веб-разработки. Вам может повезти с таким посредником, а может и нет. Не к лицу человеку, решившему заняться бизнесом в Интернете, полагаться на судьбу. Стало быть, дерзните выбрать аккаунта сами и настаивайте на своем. Так не принято, но так эффективно.
Как понять, какой менеджер хорош? Порасспрашивайте своих друзей, сотрудничавших с какой-либо студией и довольных как результатом, так и процессом сайтостроительства, кто вел проект. Изучите «цифровой профиль» кандидатов (Facebook, «ВКонтакте», «Мой круг», LinkedIn, собственные блоги). А если вы успели приглядеть студию и вам больше прочих симпатичны несколько сайтов из ее портфолио, не постесняйтесь позвонить или написать в заказавшие их компании, чтобы узнать, какой аккаунт-менеджер был им выделен и все ли было гладко в реализации проекта.
Возможно, ваше поведение покажется боссам веб-студии ребячливым (хотя едва ли, ведь они-то знают, кто из их аккаунтов чего стоит), зато вы существенно снизите свои риски.
В сайтостроительной конторе средней руки целая россыпь департаментов: дизайн, программирование, верстка, SEO – и у каждого своя загрузка, свои трудности, «своя атмосфера». А еще свой начальник, у которого свое видение того, в какую очередь и с какого бока браться за ваш проект («Еще один интернет-магазин на программинг – издеваетесь? У меня завал»). Да что там – иногда между отделами разгорается настоящая война! И быть вашим Вергилием, вашим рупором и бейсбольной битой в жарких цехах веб-разработки не кому-нибудь, а аккаунту. Если вы не ошиблись в выборе, он будет волочить ваш сайт на своих плечах «…с этапа на этап, // По пустырю, по бурелому», стыкуя между собой департаменты и отдельных исполнителей и не давая им забыть о ваших потребностях, и в частности о техзадании, сглаживая острые углы и экономя ваше время. В общем, в каком-то смысле вы выбираете даже не студию, а аккаунт-менеджера.
Другой способ заставить громадину веб-студии шевелить ластами и хвостом – простимулировать ее материально, выплачивая небольшие транши заранее оговоренных размеров за удачно закрытый этап промежуточных работ, например:
• предоплата – 50 %;
• техническое задание – 10 %;
• дизайн и верстка – 20 %;
• программинг – 20 %.
Поскольку в веб-студии не понаслышке знают о таком грустном явлении, как кассовый разрыв, при четко зафиксированных договоренностях о порядке выплаты траншей руководство компании будет подстегивать сотрудников департамента, где проект вдруг «завис», с тем чтобы заслуженно получить очередной платеж.
Так что, подступаясь к созданию сайта, лучше изучайте не PHP, а психологию и основы бизнес-коммуникаций.
Полезно знатьРейтинг российских веб-студий Tagline 2013: http://2013.tagline.ru/top100-digital-production/
«Рейтинг Рунета»: http://www.ratingruneta.ru/web/2012/
«Особенности и риски крупного веб-проекта. Как строить работу»: http://www.intervolga.ru/blog/thoughts/big-project-risks/
Глава 5. Выбор CMS: почти готовое платье
На форумах начинающих интернет-предпринимателей только и разговоров что о CMS. Кто-то брызжет оптимизмом: дескать, купил такую «коробку» – и прощайте, программисты, сам теперь сайт смастерю. Кто-то более сдержан: приятели из веб-студии уверили его, что, какую систему ни возьми, все равно ее придется долгие недели доводить до ума. Одни считают, что делать по-настоящему серьезный сайт на CMS хуже, чем возводить небоскреб на деревянных сваях. Глупо отказываться от изысканного замка в пользу панельного дома, убеждены другие. Истины в форумных пересудах нет, а правда в каждом случае своя. Какая из них ваша, вы точнее поймете, прочитав эту главу.
Что представляет собой CMSАббревиатура-матрешка: одна ее интерпретация вмещает другую. Часто под CMS (content management system – «система управления контентом») понимают меньшую часть – то, что в обиходе зовется админкой: «служебное помещение» сайта, где простейшими манипуляциями можно менять тексты, вставлять фотографии, добавлять и убирать разделы (и решать менее очевидные задачи, например без головной боли контролировать различные версии документов) с той легкостью, как если бы все эти действия выполнялись в штатных офисных программах; обычные веб-формы, узнаваемые пиктограммы – и никакого тарабарского кодинга (рис. 9).
А в широком понимании CMS – это готовый движок, ядро сайта, обеспечивающее его функционирование в Сети и взаимодействие с пользователем. И включает как одну из своих составных частей ту самую админку – служебный кабинет, в котором контент-менеджер, обычно не обремененный техническими знаниями, меняет наполнение сайта.
Иначе говоря, можно возводить здание сайта с нуля, а можно использовать CMS, создатели которой заложили фундамент за тебя.
Предметнее: в самом общем смысле CMS – это программный комплекс, который устанавливается на веб-сервер (хостинг) и, «сшивая» по заданным правилам шаблоны дизайна и информацию из баз данных, динамически компонует страницы и отдает их браузеру посетителя. Конечно, по-прежнему встречаются интернет-ресурсы, состоящие из статичных HTML-страниц, и иному сайту-визитке аскетичное исполнение по старинке даже к лицу. Сделаны они, как правило, вручную. Есть системы управления контентом, которые умеют создавать статичные страницы, но в подавляющем большинстве случаев подразумевается «динамика».

Рис. 9. Работа в WYSIWYG-редакторе наглядна и интуитивно понятна
Всегда ли нужна CMS?В узком понимании, как зона администраторского доступа с легким в освоении инструментарием, включая WYSIWYG-редактор[10]10
WYSIWIG (аббревиатура от англ. What You See Is What You Get – «что видишь, то и получишь») – здесь: WYSIWIG-редактор – система для редактирования контента, позволяющая вносить изменения на сайт в виде, максимально похожем на тот, в котором материалы предстанут на его страницах.
[Закрыть] с возможностью упрощенной HTML-разметки, нужна безоговорочно. Даже если архитектура сайта и все его программные модули пишутся с нуля, вам как заказчику и будущему владельцу веб-проекта понадобится интерфейс, обеспечивающий правку текстов, замену изображений, добавление разделов и т. д. А строго ли обязателен готовый движок? Копий, сломанных в попытках доказать ту или другую точку зрения на поднятый вопрос, хватило бы на псевдоримские ограды всех безвкусных вилл Подмосковья. Рискнем лишь высказать свою позицию: для большинства компаний малого и среднего бизнеса использование CMS как платформы сайта может быть разумно и экономически оправданно. Так что прежде чем стучать кулаком по столу с возгласом: «Долой полумеры! Потратимся, но пусть код от первой до последней строчки будет наш собственный», – осмотрительному заказчику есть резон изучить, какой выбор предлагает ему отрасль веб-разработки. Готовое – не значит плохое.
Чуть углубившись в IT-дебри, уточним, что, помимо CMS, существуют так называемые frameworks – фреймворки, или «каркасы». Это своего рода пред-CMS, готовые наборы программных компонентов, которые, в частности, описывают механику работы с базами данных сайта. Зачастую при создании «тяжелых», сложносоставных, высоконагруженных интернет-проектов применяются именно фреймворки.
Типы CMSНедаром CMS – платные и бесплатные, с открытым исходным кодом и проприетарные, универсальные и узконаправленные – сосуществуют годами: все они пока находят свое применение (а нет – так потихоньку вымирают). Одни в большей степени, другие в меньшей. Однако свои сильные стороны есть у каждого типа.
Запомните крепко-накрепко: выбирать CMS нужно, опираясь исключительно на необходимую вам функциональность сайта с прицелом на обозримое будущее (см. главу 1 «Техзадание: последний раз себя спрашиваю!»). Такие показатели, как безопасность системы, язык программирования, на котором она написана, и т. д., тоже нельзя сбрасывать со счетов, однако четко заданные «эксплуатационные характеристики» сайта действеннее сузят круг поисков.
Не торопитесь следовать услышанным краем уха советам: «Скажи, пусть делают тебе интернет-магазин на Magento 1.7. Я долго выбирал и знаю, о чем говорю». Даже если доморощенный эксперт – простите, но мягче не скажешь – занимается, как и вы, электронной торговлей, едва ли он досконально разбирается в особенностях вашего бизнеса и ваших потребностях, а тем более в Magento и его плагинах. И сомнительно, чтобы он хотя бы знал, к какому классу CMS принадлежит Magento. А надо бы.
В иных классификациях их величают «платными коробочными» (о «бесплатных коробочных» читайте в следующем подразделе), реже – «тиражными». Фактически это одно и то же, только каждое из трех определений характеризует отдельное свойство продукта. Итак, подобная система изначально представляет собой платное решение, рассчитанное на массовое использование, притом что каждая его лицензионная копия подлежит отдельному учету.
Сленговое словечко «коробка» применительно к CMS – без пяти минут архаизм. Считанные годы назад большинство коммерческих систем управления сайтами как товар действительно представляли собой картонную упаковку с CD, на который был записан софт, и документацией. Сегодня издатели CMS «массового назначения» гораздо реже косвенно губят деревья и загружают линии фабрик, штампующих компакт-диски: дистрибутив системы передается клиенту через Интернет после оплаты. Хотя от коробок в прямом смысле слова отрасль еще не отказалась окончательно.
Важнейшее достоинство коммерческих CMS – их отчуждаемость. Разъясним: покупка такой системы не привязывает вас к ее производителю. Разрабатывать сайт на ее базе может как ваш штатный специалист, так и сотрудник студии, у которой, например, заключен партнерский договор с издателем CMS, а в большинстве случаев и фрилансер. Благо документация у коммерческих систем управления контентом подробнейшая (во всяком случае так полагается) и интегратор-настройщик со стороны способен вникнуть в их нюансы. По этой причине, а также ввиду широкого распространения самых популярных тиражных сиэмэсок вокруг каждой из них сложилось более или менее многочисленное сообщество умельцев, способных быстро и безболезненно внедрять и «допиливать» ее под требования заказчика.
Нет двух одинаковых бизнесов, и нет двух одинаковых сайтов. Но коль скоро продукт платный и бьет в масс-маркет, жизненно необходимо, чтобы его потенциал, насколько это возможно, удовлетворял запросам самых разных заказчиков. Поэтому тиражные системы управления контентом по преимуществу универсальны, отчего напоминают спортсменов-десятиборцев: разносторонне развитые, они не могут быть одинаково сильны в метании копья, толкании ядра и беге на дистанцию 100 м и почти никогда не превосходят в каждом отдельном состязании тех атлетов, которые отдали жизнь одной дисциплине. В большинстве случаев CMS «из коробки» способна почти на все, что нужно ее усредненному покупателю, предусматривает многочисленные структурные шаблоны (хоть интернет-магазин, хоть сайт-визитка, хоть блог) и гибка в настройке.
Вместе с тем к коммерческим движкам как нельзя лучше подходят слова старинной песни: «Эх, полным-полна моя коробушка: // Есть и ситец, и парча…» Да, все есть, включая гору возможностей и опций, которые вам никогда не понадобятся. В своей универсальности «коробки» по определению избыточно функциональны. Выскажем дискуссионное мнение: по нашим наблюдениям, в среднем сайты, сделанные на тиражных CMS, работают все же чуть медленнее, особенно в тех случаях, когда веб-проект на протяжении нескольких лет обрастал дополнительными возможностями и имеет длинную историю «наследуемого кода».
В связи с универсальностью таких продуктов велик риск переплаты за абсолютно ненужные вам функции.
Но саму платность коммерческих CMS мы бы не рассматривали как недостаток. В конце концов, лицензия налагает на разработчика ответственность за продукт и предусматривает такие полезности, как централизованная официальная техподдержка, своевременное обновление ядра системы и отдельных ее модулей. В случае чего есть кому предъявлять претензии и есть кого просить о помощи.
Так-то оно так, но загодя высчитать «полную цену владения» (total cost of ownership) таким продуктом часто та еще задачка: сперва купи дистрибутив, потом заплати разработчику, который его «подстрогает» под твои задачи, да еще через год, глядишь, понадобится заплатить за апдейт[11]11
Апдейт (от англ. update) – обновление.
[Закрыть] (а киберпреступники очень любят те сайты на основе коммерческих CMS, чьи владельцы из экономии не продлевают лицензию: бреши в софте со временем становятся секретом Полишинеля, но по понятной причине на ресурсе у скупца остаются незалатанными).
С одной стороны, поскольку такие системы создаются и поддерживаются целой командой, совершенствующей функциональность продукта и закрывающей дыры в его коде, они обладают сильной защитой. С другой – взломщику вскрывать тиражные CMS интересно как раз потому, что на них сделано множество сайтов, и если злокозненный финт удастся с одним, то почти наверняка пройдет и с тысячами других, построенных на той же платформе.
Конечно, у разработчиков тиражных движков есть roadmap – продуманный план, исходя из которого они выпускают обновления продукта. Однако до ядра CMS они посторонних (хоть купи у них самую дорогую лицензию) допускать не склонны. Дескать, носик подправить – пожалуйста, а в ДНК не лезьте.
«Массовый» не равно «ширпотреб». На коммерческой системе «1С-Битрикс», например, функционируют интернет-магазин сети «Эльдорадо» и множество других известных коммерческих веб-проектов, а также онлайн-СМИ (рис. 10).

Рис. 10. На тиражной CMS «1С-Битрикс» построено, например, авторитетное отраслевое онлайн-СМИ Roem.ru
Важно точно знать, чего именно вы хотите от массовой коммерческой CMS, иначе в ее анфиладах легко заплутать.
Самые известные и распространенные в Рунете: UMI.CMS, «1С-Битрикс», NetCat.
Правообладателям!
Данное произведение размещено по согласованию с ООО "ЛитРес" (20% исходного текста). Если размещение книги нарушает чьи-либо права, то сообщите об этом.Читателям!
Оплатили, но не знаете что делать дальше?