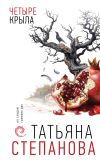
Текст книги "Самоучитель CorelDRAW 12"

Автор книги: Нина Комолова
Жанр: Техническая литература, Наука и Образование
сообщить о неприемлемом содержимом
Текущая страница: 31 (всего у книги 37 страниц)
Свободная деформация
В реальной жизни практически любой предмет имеет погрешности формы, которые и придают ему естественный вид. Предметы, созданные в векторных программах, с идеально гладкими контурами выглядят так, словно только что сошли с конвейера. Ровные линии приемлемы для изображения новой техники, поскольку она действительно лишена дефектов формы, интерьера современного завода, атомной станции или городов будущего, поскольку эти объекты незнакомы зрителю. Но знакомые объекты – растения, животные, камни, облака, старые вещи, реально существующие дома и интерьеры выглядят ненастоящими. Конечно, их можно нарисовать инструментом Freehand (Кривая). Однако это требует большого объема ручной работы. Кроме того, мышь – очень грубый инструмент и для рисования не очень подходит, а графический планшет есть не у каждого. CorelDRAW предлагает набор инструментов специально для создания сложных форм.
Мы воспользуемся инструментами деформации, чтобы нарисовать розу для нашей героини. Для этого требуется открыть документ Girl.cdr.
Все типы деформаций создаются инструментом Interactive Distortion (Интерактивная деформация). Он находится в той же группе, что и инструмент Interactive Blend (Интерактивное перетекание). Три кнопки в левой части панели свойств инструмента соответствуют трем режимам деформации – Push and Pull Distortion (Выталкивание и втягивание), Zipper Distortion (Зигзаг), Twister Distortion (Скручивание). Для активизации режима нужно нажать на соответствующую кнопку. Вид панели свойств различен для каждого режима деформации.
Выталкивание и втягиваниеПри выборе инструмента деформации по умолчанию активна кнопка, соответствующая режиму Push and Pull Distortion (Выталкивание и втягивание). На рис. 9.34 приведена панель свойств этого режима.
1. Создайте эллипс. Переведите его в контуры. Выделите все узлы эллипса инструментом Shape (Фигура) и нажмите на кнопку Add Node(s) (Добавить узел) на панели свойств. В середине каждого сегмента появился дополнительный узел. Повторите добавление узлов дважды (рис. 9.35).

Рис. 9.34. Панель свойств для режима Push and Pull Distortion

Рис. 9.35. Добавление узлов к исходному объекту
2. Подведите курсор к заготовке листа, щелкните на ней и протащите курсор вправо. В месте щелчка образуется центр искажения, к которому «стягиваются» все сегменты контура. Опорные очки при этом «разбегаются» от центра. Это деформация втягивания (рис. 9.36, а). Обратите внимание, что новые узлы при этой деформации не создаются.

Рис. 9.36. Применение инструмента: а – втягивание; б – смещение центра деформации; в – выталкивание
Деформация регулируется интерактивным элементом управления. С его помощью настраивают степень, тип и центр искажения объекта.
1. Щелкните мышью на ромбическом манипуляторе, отмечающем центр деформации, и сместите его. Вид контура меняется в зависимости от положения центра. Поместите центр деформации в нижнюю часть объекта (рис. 9.36, б).
2. Направление вектора отражает тип искажения. Перетащите вектор. Сегменты контура будут «раздуваться» в стороны от центра, а опорные точки «стягиваться» к центру трансформации. Это деформация выталкивания (рис. 9.36, в).
3. Степень искажения регулируется длиной вектора: чем стрелка короче, тем деформация меньше. Уменьшите, а затем увеличьте длину стрелки, перемещая квадратный манипулятор на ее конце. Заметьте, как изменяется форма контура (рис. 9.37).

Рис. 9.37. Степень искажения
Задать параметры можно и с помощью панели свойств.
1. Величина деформации определяется в поле Push and Pull Distortion Amplitude (Амплитуда), где положительные значения соответствуют втягиванию, отрицательные – выталкиванию. Установите в этом поле значение –13. При таких небольших значениях вектор деформации слишком мал для интерактивного регулирования, поэтому возможность численного задания очень важна. Значения амплитуды могут изменяться от –200 до 200.
Амплитуда искажения – величина относительная
Значения, задаваемые в поле Push and Pull Distortion Amplitude, – относительные величины, пропорциональные размеру объекта. Поэтому, скажем, значение амплитуды 20 приведет к одинаковому искажению как большого, так и маленького объекта.
2. Нажатие кнопки Center Distortion (Деформация из центра) панели свойств помещает центр искажения в геометрический центр объекта.
К одному объекту можно применить последовательно несколько искажений. После нажатия кнопки Add New (Добавить новое) вы можете подвергать дополнительному искажению уже искаженный объект.
Кнопка Copy Distortion Properties (Копировать параметры деформации) предназначена для переноса удачно найденных параметров с одного объекта на другой. Если объект имеет несколько искажений, копируется только последнее.
1. Создайте еще один эллипс. Выделите его.
2. Нажмите кнопку Copy Distortion Properties (Копировать параметры деформации). Курсором в виде толстой стрелки укажите искаженный объект. Второй объект будет искажен по образцу первого.
Особенностью режимов искажения программы является их обратимость. CorelDRAW запоминает параметры всех искажений объекта. Вы можете исказить объект, затем вернуться к нему и изменить искажения. Для этого необходимо выделить объект и активизировать инструмент Interactive Distortion (Интерактивная деформация) или просто сделать двойной щелчок на объекте инструментом Pick (Указатель).
Хранить параметры деформации не всегда необходимо. Кнопка Convert to Curves (Преобразовать в контуры) превращает объект в обычный контур. Наконец, кнопка Clear Distortion (Отменить деформацию) возвращает объект в неискаженное состояние. Она пригодится, например, если вы запутались и хотите начать работу с эффектом сначала или просто передумали применять его. Подобная кнопка имеется на панели свойств многих инструментов. Она позволяет одним щелчком избавиться от нежелательного эффекта. Если применено несколько искажений, отменяется последнее.
В зависимости от исходной формы и количества узлов объекта, а также от параметров деформации результат может быть самым разным. Поэкспериментируйте с эффектом, а затем приведите объект к окончательному виду (рис. 9.38).

Рис. 9.38. Вид объекта после деформации
ЗигзагРежим Zipper Distortion (Зигзаг) превращает контуры объекта в зигзагообразные линии с регулируемыми частотой и амплитудой. Число параметров в этом режиме несколько больше, чем в режиме выталкивания/втягивания (рис. 9.39).

Рис. 9.39. Панель свойств для режима Zipper Distortion
Как и другие типы деформаций, зигзаг можно применять не только к простым, но и к составным контурам, маскам, тексту и другим сложным объектам. Мы применим искажение этого типа к маске, образующей контур портрета.
1. Нажмите кнопку Zipper Distortion (Зигзаг) панели управления, чтобы активизировать режим зигзага.
2. Щелкните на маске и протащите курсор. Гладкие сегменты превратились в зигзаги.
3. Центр искажения определяет направление зигзага. Перемещайте центр в разные области иллюстрации и наблюдайте за изменениями. Можно менять и направление вектора, но по нашим наблюдениям это не оказывает влияния на вид объекта.
4. Амплитуда зигзага пропорциональна длине вектора. Перемещая квадратный манипулятор, поменяйте величину зигзага.
5. Ползунок на векторе определяет частоту зигзага. Чем он ближе к концу стрелки, тем более частым будет зигзаг. На рис. 9.40 показаны объекты с различными параметрами вектора эффекта.
На панели свойств собраны элементы управления эффектом. Кнопки Add New (Добавить новое), Clear Distortion (Отменить искажение), Convert to curves (Преобразовать в контуры) и Center Distortion (Деформация из центра) действуют так же, как для искажения выталкивания/втягивания.
1. Нажав кнопку Center Distortion (Деформация из центра), переместите центр трансформации в геометрический центр объекта.
2. Амплитуда зигзага задается в поле Zipper Distortion Amplitude (Амплитуда). Возможны значения от –100 до +100. Установите в этом поле значение 60.
3. Частота зигзага задается в поле Zipper Distortion Frequency (Частота). Установите в поле значение 20.

Рис. 9.40. Вид зигзага зависит от длины и положения вектора и размещения ползунка на векторе
Три кнопки в правой части панели свойств предназначены для задания дополнительных атрибутов.
1. Нажмите кнопку Random Distortion (Случайная деформация). Она превращает регулярный зигзаг в хаотически изломанную линию (рис. 9.41).
2. Активизируйте кнопку Smooth Distortion (Гладкая деформация). Контур превратится в волнистую линию (рис. 9.42).
Кнопка Local Distortion (Локальная деформация) включает режим неполного искажения объекта. Более всего будет деформирована область объекта, в которой находится центр искажения. Чем дальше от центра, тем деформация становится меньше (рис. 9.43). Активизируйте эту кнопку, испытайте ее действие. Затем снова нажмите кнопку, и режим неполного искажения будет отключен. Результирующий вид маски показан на рисунке рис. 9.43.

Рис. 9.41. Случайная деформация

Рис. 9.42. Гладкая деформация

Рис. 9.43. Локальная деформация
СкручиваниеПоследний режим искажения – скручивание – позволяет создавать весьма изящные объекты из простейших контуров. Его панель свойств приведена на рис. 9.44.

Рис. 9.44. Панель свойств для режима Twister Distortion
С помощью искажения типа Twister Distortion (Скручивание) оформим лепестки и стебель розы и придадим естественный изгиб листку.
1. Нарисуйте эллипс – заготовку для лепестка розы.
2. Нажмите кнопку Twister Distortion (Скручивание) на панели свойств.
3. Щелкните на объекте и протащите курсор вправо, а затем против часовой стрелки. Контур лепестка начал скручиваться относительно центра деформации. Угол вращения отмечается вектором градиента, а нулевой угол – пунктирной линией, исходящей из центрального манипулятора. Чем больше угол поворота, тем сильнее скручивается объект.
4. В зависимости от положения центра искажения результаты скручивания различаются. Поэкспериментируйте со значением поворота и положением центра, чтобы добиться результата, близкого к изображенному на рис. 9.45.

Рис. 9.45. Скручивание
5. Выделите лепесток инструментом Pick (Указатель) и скопируйте его при перемещении. Перейдите к инструменту Interactive Distortion (Интерактивная деформация). Теперь вращайте курсор по часовой стрелке. Объект сначала выпрямляется, а затем скручивается в противоположную сторону (рис. 9.46).

Рис. 9.46. Изменение направления скручивания
Управление эффектом производится и из панели свойств. Кнопки Add New, Clear Distortion, Convert to Curves и Center Distortion вам уже знакомы.
Другие параметры рассмотрим на примере дополнительной копии лепестка.
1. Еще раз скопируйте один из созданных лепестков при перемещении.
2. Направление скручивания определяется с помощью кнопок Clockwise Rotation (Вращение по часовой стрелке) и Counterclockwise Rotation (Вращение против часовой стрелки).
3. Угол скручивания можно задать численно в поле Additional Degrees (Добавочное вращение) на панели свойств. Когда, перемещая курсор, вы сделаете полный круг, в поле Complete Rotations (Полные обороты) появится значение 1. Если вы укажете в этом поле число 2, объект дважды обернется вокруг центра деформации и т. д. Введите в поле Additional Degrees (Добавочное вращение) значение 10, а в поле Complete Rotations (Полные обороты) – значение 1. Сместите центр искажения так, чтобы результат примерно соответствовал изображенному на рис. 9.47.

Рис. 9.47. Более сильное скручивание объекта
Как и другие типы искажения, скручивание можно применять к уже искаженному объекту.
1. Выберите листок, созданный с помощью режима выталкивания/ втягивания.
2. Примените к нему режим скручивания. Листок приобрел слегка помятый вид.
Закончим создание контуров цветка.
1. Для розы понадобится стебель. Нарисуйте слегка изогнутую линию с толстой обводкой и круглыми концами. Затем превратите обводку линии в отдельный объект с заливкой командой Convert Outline to Object (Превратить абрис в заливку). Выделите объект и выберите эту команду.
2. Нарисуйте шипы и поместите их на стебель розы. Соедините все объекты командой Weld (Соединить).
3. Создайте чашечку и чашелистики, поместите их на стебель. Окрасьте все объекты в оттенки темно-зеленого цвета (рис. 9.48).
Сам цветок и листья мы разместим после того, как назначим им заливку.

Рис. 9.48. Элементы стебля цветка
Градиентные сетки
Плавные цветовые переходы лица девушки были выполнены с помощью перетекания между объектами, а цветовой переход фона – с использованием градиентной заливки. Начиная с предыдущей версии, CorelDRAW предлагает совершенно новый принцип создания заливок с плавно изменяющимся цветом – градиентные сетки. О градиентах произвольной формы давно уже мечтали дизайнеры. Особенно пригодится новый инструмент при изображении реальных объектов. Мы воспользуемся инструментом Gradient Mesh (Градиентная сетка) для того, чтобы вдохнуть жизнь в розу.
Пользуйтесь палитрами «на случай»
Данное упражнение – отличный повод использовать палитру Roses из раздела Things. Откройте палитру и убедитесь, что в ее состав входят разнообразные оттенки цветов лепестков роз. Используйте палитру варианта CMYK, чтобы стандартизировать модели цвета в документе.
1. Выберите первый лепесток и окрасьте его в розовый цвет.
2. Выберите инструмент Gradient Mesh (Градиентная сетка). Он находится в той же группе, что и Interactive Fill (Интерактивная заливка).
3. В объекте появилась градиентная сетка. Число сегментов сетки по вертикали и горизонтали задается в полях Grid Size (Размер сетки) в левой части панели свойств. Укажите в этом поле разные значения и понаблюдайте за результатами. Задайте в полях Grid Size (Размер сетки) количество сегментов сетки, равное двум (рис. 9.49).

Рис. 9.49. Градиентная сетка
Элементы сеткиПараметры градиентных сеток по умолчанию
Количество сегментов сетки можно задавать по умолчанию. Тогда каждая вновь формируемая сетка будет иметь указанную конфигурацию. Советуем задать по умолчанию минимальное число сегментов.
Линии сетки, как видите, строятся автоматически. По направлению они всегда стремятся к горизонтали и вертикали. Конфигурация линии приблизительно повторяет конфигурацию ближайшей к ней части контура объекта. Если форма объекта сложная, сетка превратится в настоящий клубок спутанных линий. Поэтому при построении рекомендуем вам начинать с элементарной сетки 2 × 2.
Место пересечения линий между собой или с контуром объекта называется узлом сетки. Выделите узел. Он принимает вид черного квадрата с управляющими точками, такими же, как у узлов обычного контура. Кроме узлов сетки, имеются дополнительные узлы, определяющие форму линий. Чем меньше дополнительных узлов, тем проще сетка.
Сглаживание сеткиПрактически всегда после построения приходится сглаживать сетку, убирая лишние дополнительные узлы.
1. Обведите рамкой узлы сетки, как показано на рис. 9.50. Элемент Curve Smoothness (Сглаживание контура) на панели свойств позволяет сглаживать участки сетки так же легко, как и простые контуры (см. главу 3).

Рис. 9.50. Сглаживание узлов
2. Щелкните справа от поля ввода и отрегулируйте положение ползунка сглаживания до достижения приемлемого результата. Обратите внимание, что сглаживанию подвергаются и узлы самого контура, если они оказались выделенными, поэтому будьте аккуратны, чтобы не уничтожить нужные детали.
Придание цвета узлам и ячейкамУзлы и линии градиентной сетки предназначены для задания переходов цвета.
1. Выделите центральный узел. Выберите белый цвет из палитры. На лепестке появилось белое пятно неправильной формы (рис. 9.51), по краям переходящее в розовый цвет.
2. Узел определяет центр цветового пятна. Отбуксируйте узел немного вправо. Пятно передвинется следом.
3. Линии сетки задают направление распространения цвета. Редактирование линий и узлов сетки очень похоже на работу с узлами обычного контура. Отбуксируйте одну из управляющих точек узла. Форма цветового пятна меняется. Если на линии сетки есть перегиб, в этом месте переход цвета будет резким.
4. Можно задавать и цвет узлов, находящихся на контуре объекта. Выделите узел внизу контура и задайте ему фиолетовый цвет.

Рис. 9.51. Окраска узла

Рис. 9.52. Лепесток
5. Одновременно можно назначить цвет нескольким узлам. Выделите верхние узлы на контуре объекта и задайте им светло-желтый цвет (рис. 9.52).
6. Число линий сетки можно менять для уже существующей сетки, вводя в поля Grid Size (Размер сетки) другие значения. Введите в нижнее поле число 5. Число рядов сетки увеличилось до пяти. Можно также уменьшать число ячеек.
7. Новые линии сетки можно задавать и вручную. Для этого щелкните в выбранной области сетки, а затем нажмите кнопку со знаком "плюс" на панели свойств. На месте щелчка появится новый узел сетки, образованный двумя линиями.
8. Удалить узел, как основной, так и дополнительный, можно командой Delete (Удалить). Для удаления узла можно также щелкнуть на нем, а затем нажать кнопку со знаком «минус».
Как создать только одну новую линию
Щелкните на уже имеющейся линии сетки или на контуре объекта, а затем нажмите кнопку со знаком "плюс" на панели свойств. Программа образует узел из новой и уже имеющейся линий.
Пространство, ограниченное четырьмя узлами, называется ячейкой сетки.
9. Щелкните на ячейке (рис. 9.53). На месте щелчка появится жирная черная точка, а все четыре узла сетки будут выделены. Теперь они могут быть отредактированы одновременно.
10. Задайте ячейке темно-розовый цвет. Все четыре узла сетки стали темно-розовыми. Первый лепесток оформлен.

Рис. 9.53. Ячейка

Рис. 9.54. Оформлен второй лепесток
Второй лепесток перед созданием сетки поверните так, как показано на рис. 9.54, чтобы линии сетки повторяли естественный рисунок. Помните, что градиентная сетка стремится к горизонтали и вертикали.
1. Задайте для сетки размер 4 × 4. Упростите линии сетки. Удалите перегибы там, где они есть.
2. Окрасьте середину лепестка в светло-желтый, края – в розовый разных оттенков, нижнюю часть – в фиолетовый. На рис. 9.54 показан примерный результат работы.
3. Поверните третий лепесток, как показано на рис. 9.55. Окрасьте его в фиолетовый цвет.

Рис. 9.55. Третий лепесток
4. Задайте лепестку градиентную сетку 5 × 5. Произвольно разместите блики светло-желтого и белого цветов в центре лепестка.
5. Оформите листок, как показано на рис. 9.56. Придайте ему оттенки зеленого цвета.

Рис. 9.56. Оформление листа
Пора собирать части цветка воедино (рис. 9.57).

Рис. 9.57. Сборка цветка и готовый цветок
1. Третий лепесток образует сердцевину. Первый и второй разместите по его сторонам.
2. Первый лепесток продублируйте, поверните на 90° и поместите на заднем плане.
3. Второй лепесток продублируйте два раза. Обе копии разверните на 90° и поместите одну из них позади сердцевины, уменьшив соответственно.
4. Вторую копию поместите на передний план, уменьшив по вертикали. Собранный цветок расположите на стебле.
5. Создайте копии листка, разверните их, как необходимо, и нарисуйте черенки. Если листья получились слишком похожими, можно уменьшить их размер, наклонить или изменить какой-нибудь блик на каждом из них.
6. Расположите листья на стебле. Цветок готов. Остается только сгруппировать объекты и поместить цветок в иллюстрацию (рис. 9.58). Снабдите обложку заглавием книги и фамилией автора и придайте подходящую фоновую заливку. Сохраните документ.

Рис. 9.58. Обложка книги
Особенности создания и редактирования сетокСетки можно создавать только из простых контуров. Составные контуры, текст, не переведенный в обычные контуры, и особые объекты (например, перетекания) невозможно превратить в градиентные сетки.
Объекты в виде градиентных сеток имеют ограниченные возможности редактирования, в частности, к ним нельзя применить деформации, перетекания, оконтуривание, перспективное искажение, экструзию. Разумеется, невозможно задать заливку такого объекта как целого. Однако градиентным сеткам можно назначить любые параметры обводки, прозрачности и теней. Также можно масштабировать, наклонять, вращать и искажать объекты этого типа.
Оконтуривание
Эффект оконтуривания не относится к числу универсальных. С его помощью придают объектам многократную обводку, причем она может быть направлена как вне объекта, так и к его центру. Обычно этот эффект используется для оформления текста и декоративных элементов. С помощью оконтуривания можно также формировать логотип или рамку. Для создания и редактирования дополнительных обводок предназначен инструмент Interactive Contour (Интерактивный контур). Он находится в той же группе инструментов, что и остальные инструменты эффектов.
Работа с эффектом производится очень медленно даже на машине среднего класса. Чем выше сложность объекта, тем медленнее выполняется эффект. Поэтому целесообразно проработать эффект на объекте очень простой формы, а затем скопировать его на сложный объект, например текст. Мы так и поступим – изучим оконтуривание на примере оформления простейшего декоративного элемента, а затем применим найденное сочетание параметров к тексту заголовка.
1. Вставьте в документ символ <Alt>+#170 шрифта Symbol ("пиковая масть"). Для помещения символа воспользуйтесь докером Symbols and Special Characters (Символы). Размер символа должен быть равен примерно 5 см. Задайте символу черную обводку и белую заливку.
2. Выберите инструмент Interactive Contour (Интерактивный контур). На панели свойств появились элементы управления инструментом (рис. 9.59).

Рис. 9.59. Панель свойств инструмента Interactive Contour
3. Щелкните на объекте и протащите курсор от центра на расстояние примерно 50 мм. Вокруг объекта появилось несколько обводок (рис. 9.60). Объект окружен дополнительными контурами. Это внешнее оконтуривание.

Рис. 9.60. Внешнее оконтуривание
4. От первоначального контура объекта до внешней обводки тянется вектор эффекта. Длина его стрелки соответствует ширине оконтуривания. Уменьшите длину стрелки. Ширина оконтуривания уменьшится пропорционально. Обратите внимание, что при этом увеличивается количество обводок (шагов оконтуривания), а их ширина остается неизменной.
5. На векторе расположен ползунок, определяющий ширину каждого шага оконтуривания. Чем ближе ползунок к началу вектора, тем шире каждый шаг. Переместите ползунок вдоль вектора и убедитесь в этом.
6. Перетащите конечный манипулятор внутрь объекта (не доводите его до центра). Контуры переместились внутрь. Теперь объект не окружен, а заполнен дополнительными контурами. Это внутреннее оконтуривание (рис. 9.61). Его вектор точно так же управляет общей шириной эффекта, а ползунок на векторе регулирует ширину шагов.
7. Испытайте третий тип эффекта. Перетащите ползунок до центра объекта. Теперь символ заполнен дополнительными контурами до самой середины (рис. 9.62). Это оконтуривание к центру.

Рис. 9.61. Внутреннее оконтуривание

Рис. 9.62. Оконтуривание к центру
Правообладателям!
Это произведение, предположительно, находится в статусе 'public domain'. Если это не так и размещение материала нарушает чьи-либо права, то сообщите нам об этом.